Agent Style Settings
When embedding FormAgent on your website, you can fully customize the appearance and behavior of the chat window. This guide explains how to configure your agent's style in detail.
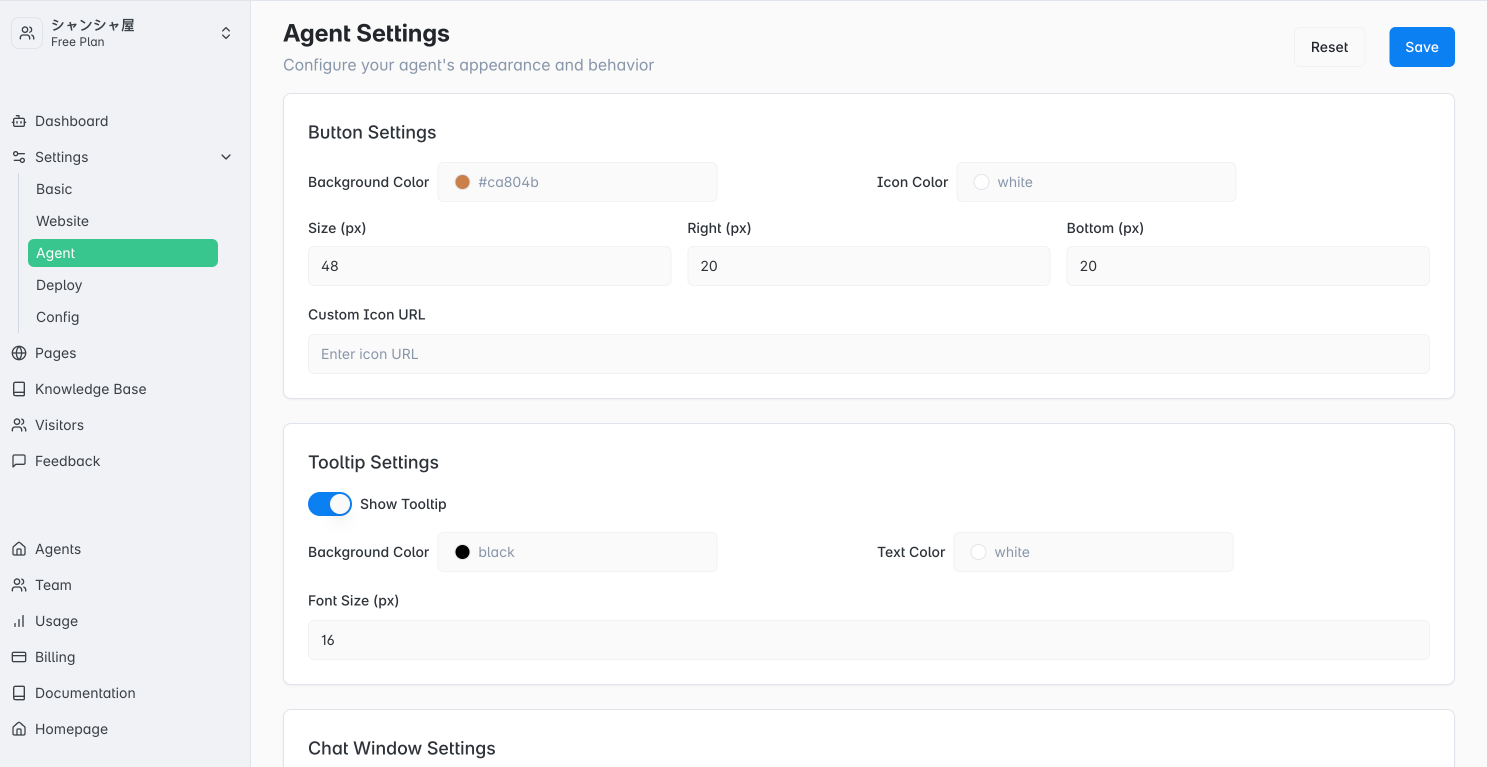
1. Button & Window Design Settings
- Set the window title, icon, background color, text color, and more.
- Adjust the button's size, position, and even set a custom icon URL.

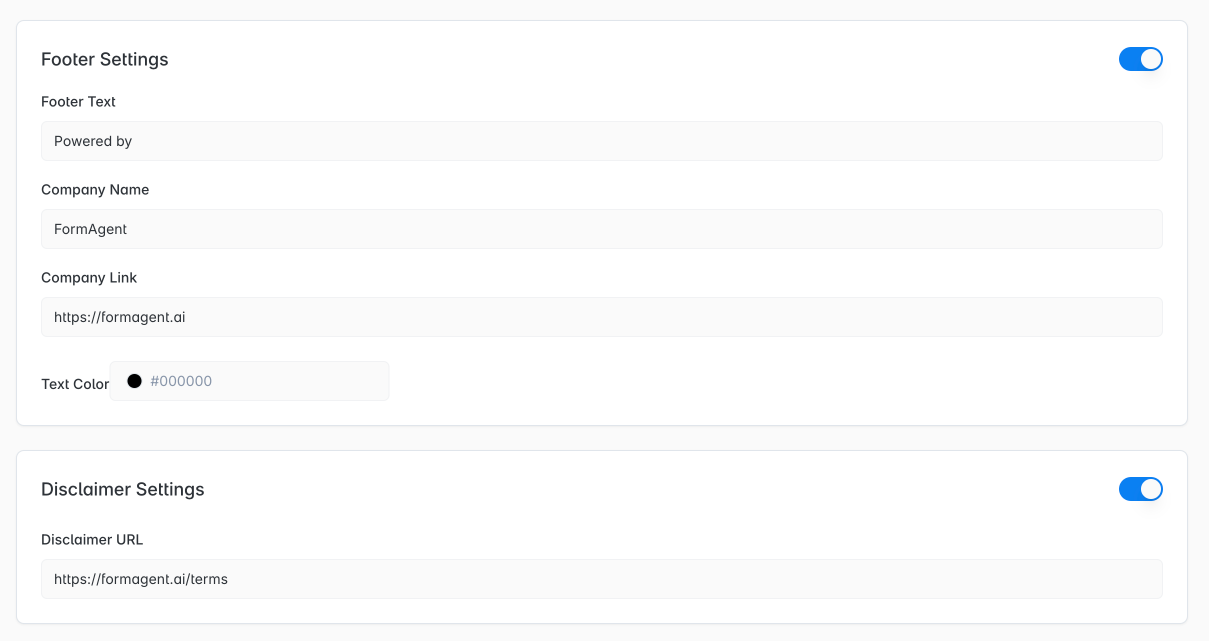
2. Tooltip, Footer & Disclaimer Settings
- Tooltip: Set the text and color that appears when hovering over the chat button.
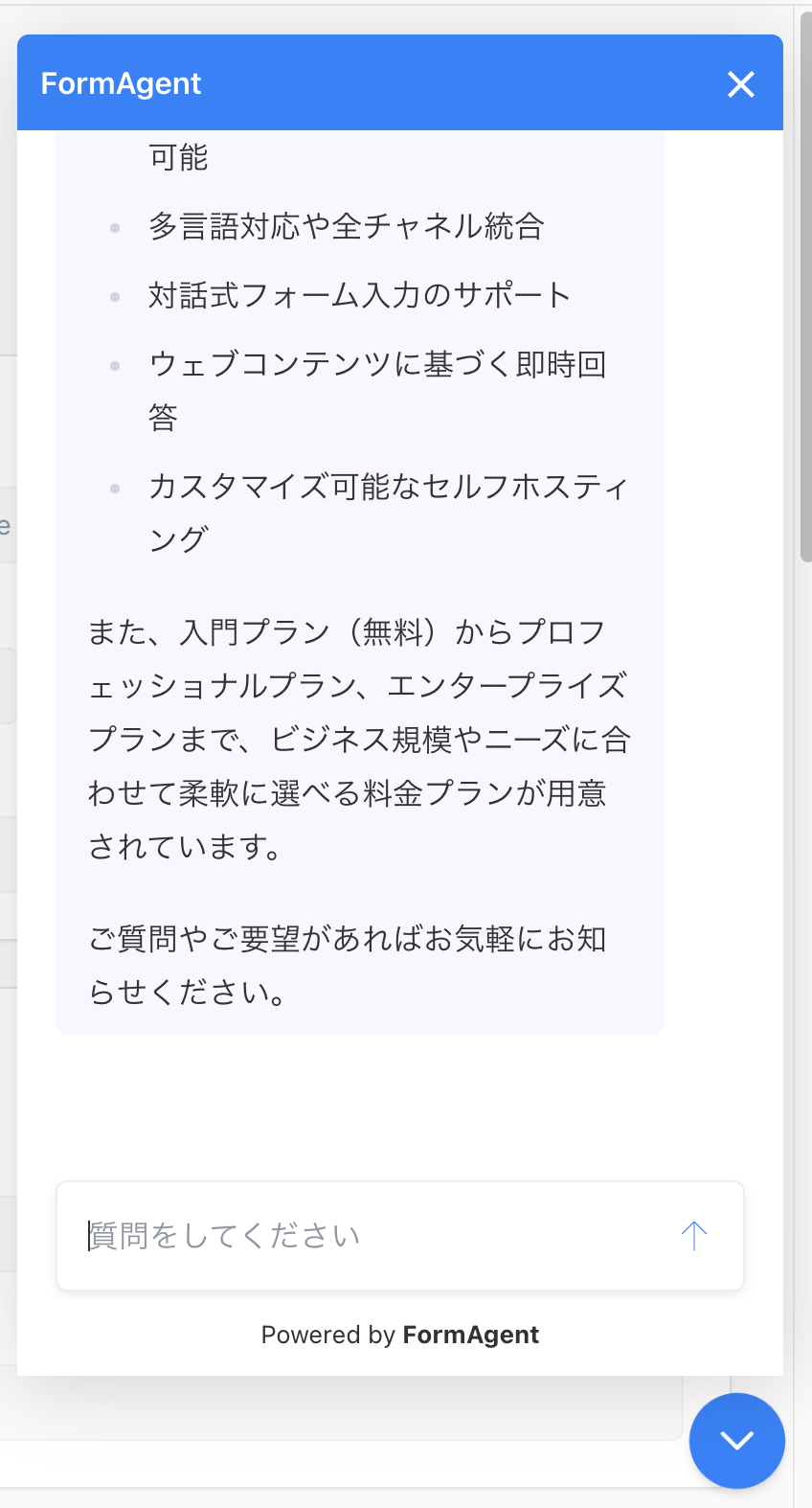
- Footer: Customize the "Powered by" label, company name, links, and text color.
- Disclaimer: Set the URL for your terms of service page.

3. Save Your Settings
Once all settings are configured, click the "Save" button in the upper right corner.
4. Preview the Chat Window
Toggle the "Chat Test" switch in the upper right to instantly preview the chat window's appearance.

More details will be added soon.
- For any other questions or issues, feel free to contact us via the FormAgent.ai homepage using the agent chat.
- Email: [email protected]